前回VRchatに対応するunityをダウンロードしてみたでダウンロードしたunityを使ってVRchatのワールドを作ってみました!まだテスト用なので何もないですが。。

ワールド作成の基本的なやり方は研究員ケミカルさんという方の動画を参考にしました。
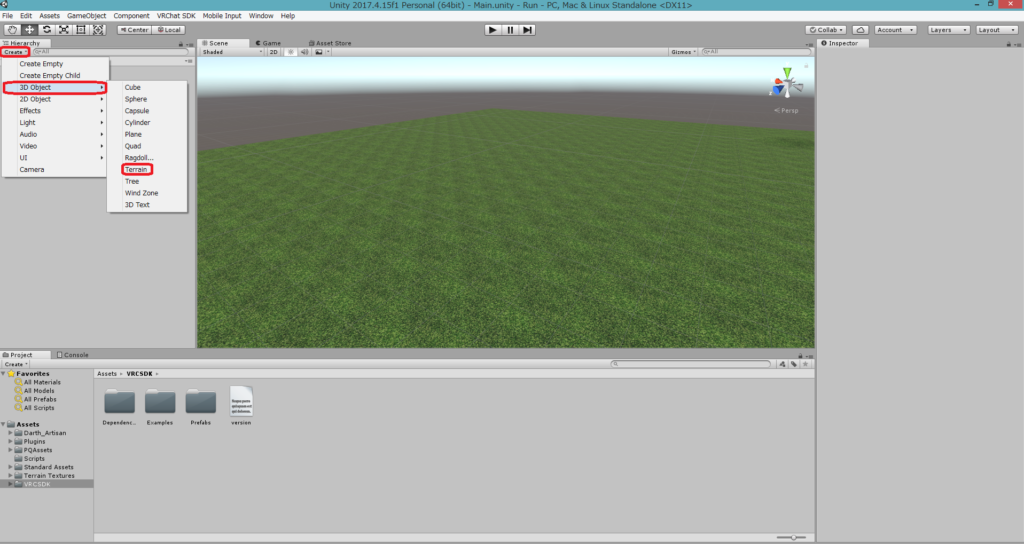
動画のやり方と多少違うのですが、やり方としては左メニューのヒエラルキーからCreate>3DObject>Terrainでフィールドとなるオブジェクトを追加しました。

テクスチャは芝っぽいものを使用しました。
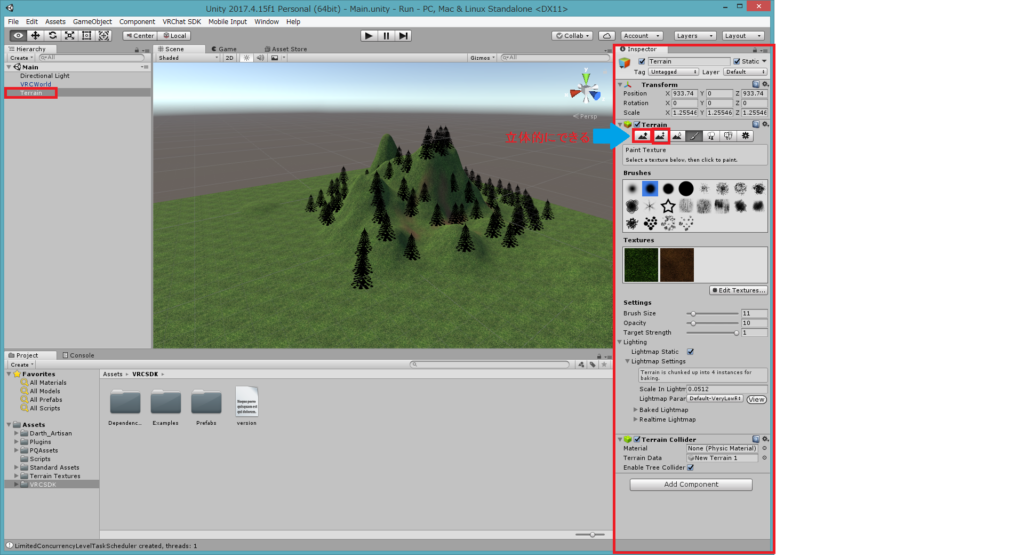
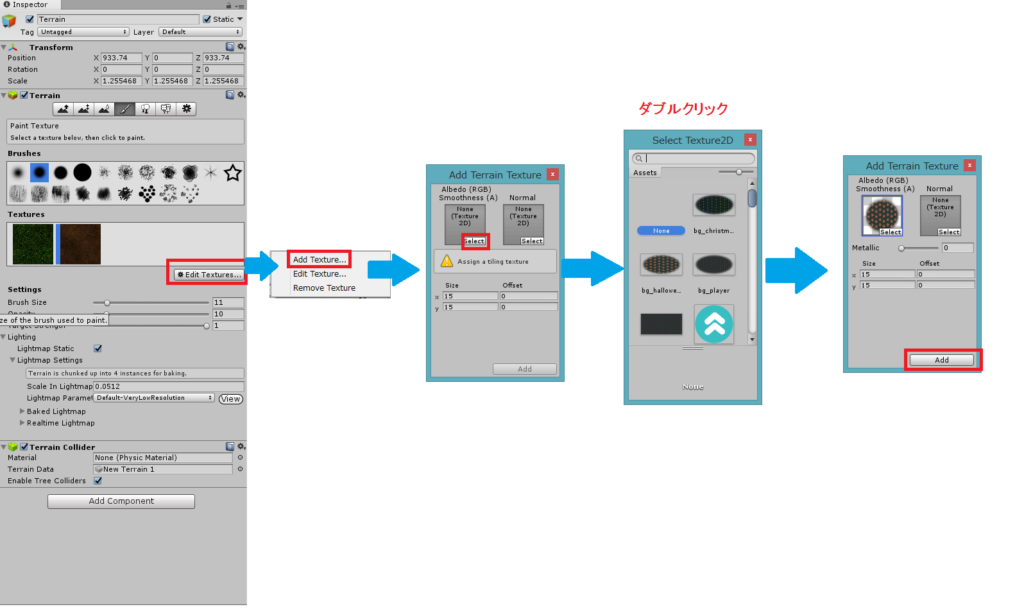
左メニューのヒエラルキーからTerrainを選択すると右側のメニューが変わるので(下の画像の赤枠の所)凹凸を利用して山を作ったり、土の感じを出したり。

テクスチャの追加方法はEdit Textures > AddTexture > Add > テクスチャにしたい画像をダブルクリック > Add で追加できます。※最初に選んだ画像(僕で言えば芝の画像)を選択すると全体が芝になります。2つ目以降に選らんだテクスチャはブラシのマークをクリックして使用することでデッサンするみたいに模様を追加することができます。

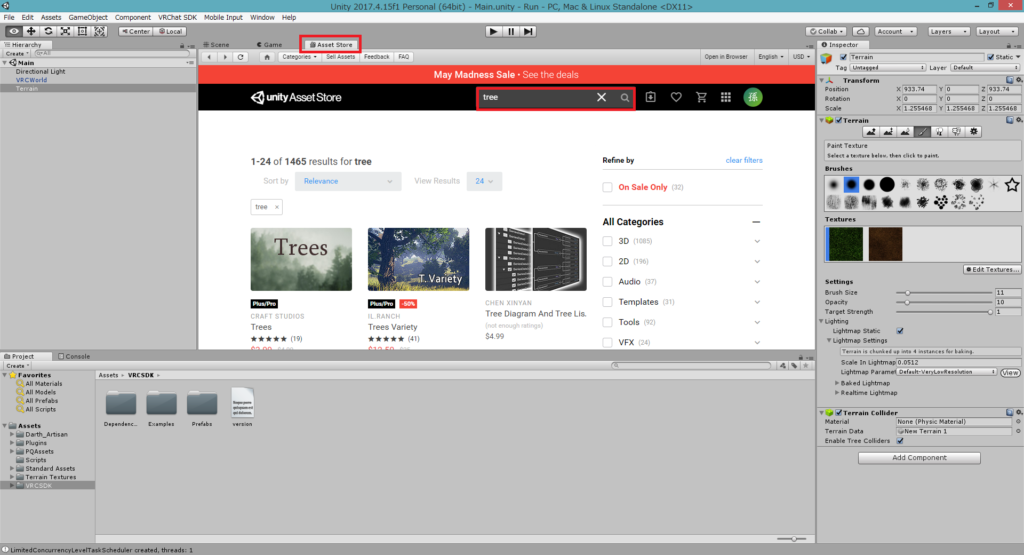
続いてフィールドに生えている木ですが、まずはAsset Storeから木のモデルをダウンロードしましょう。ダウンロードするにはUnityの会員登録が必要です。
Asset Storeタブから検索欄に「tree」と入力して検索します。自分の気に入ったモデルがあればダウンロードしましょう

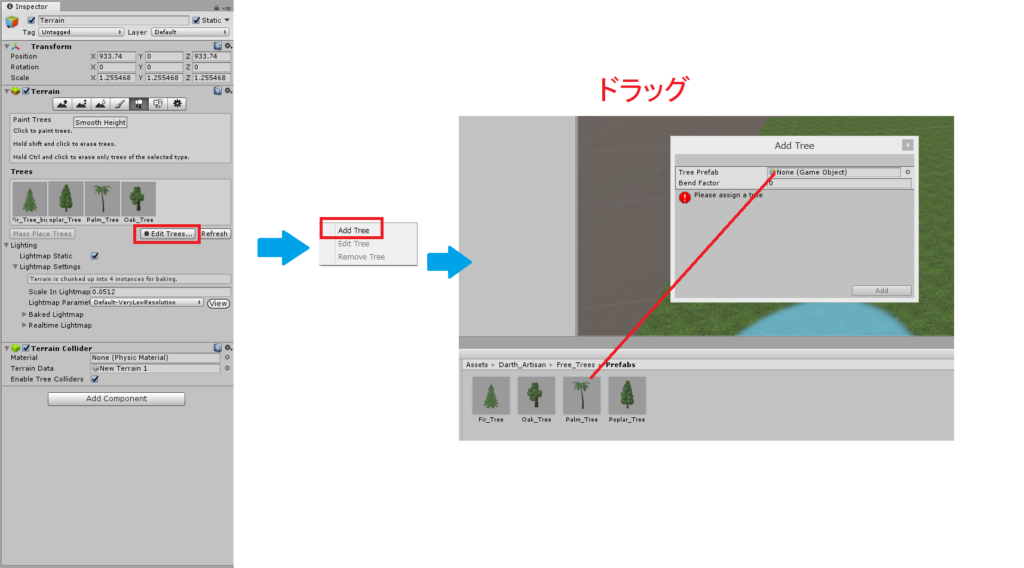
Terrainを選択し、右のメニューから木のアイコンを選択し、EdditTrees > Add Tree > ダウンロードしたモデルのファイルを開き、モデルをドラッグしたら、モデルが追加されるので、あとはモデルを選択してフィールドに設置するだけです。

まだまだ川とか動物とかを設置したいので引き続き頑張っていきます。